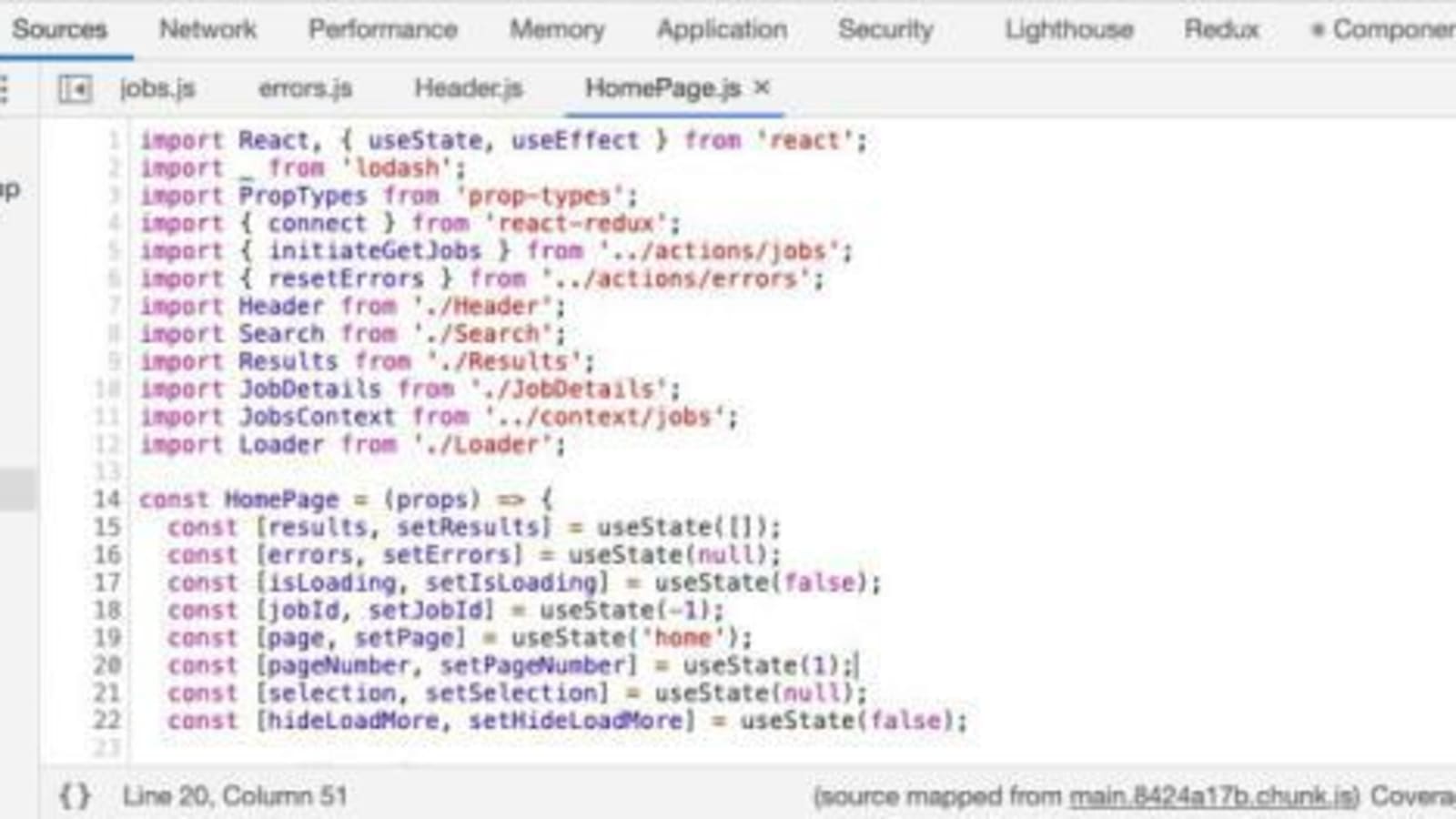
Showing JavaScript exception message in Chrome dev tools - Stack
Por um escritor misterioso
Descrição
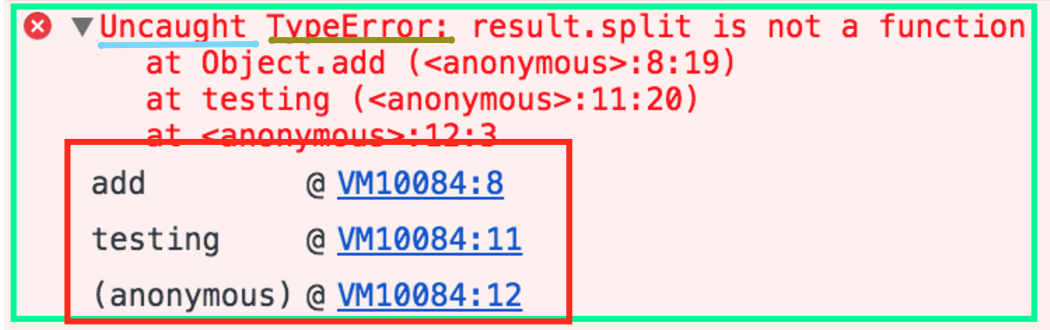
I'm using Chrome development tools to debug my JavaScript. When I tell Chrome "Not to pause on exceptions" and load my script, I get an intelligible description of what went wrong with the correct

JavaScript debugging reference, DevTools

3.: Ruby on Rails and Chrome Devtools both provide ways to filter the

DevTools Bug]: TypeError: Cannot read properties of undefined (reading 'forEach') · Issue #27244 · facebook/react · GitHub

Chrome: Hide Extension Errors in JavaScript Console - Super User

Read your production Angular Errors like a pro, by Evgeny Fedorenko, Angular In Depth

A Definitive Guide to Handling Errors in JavaScript

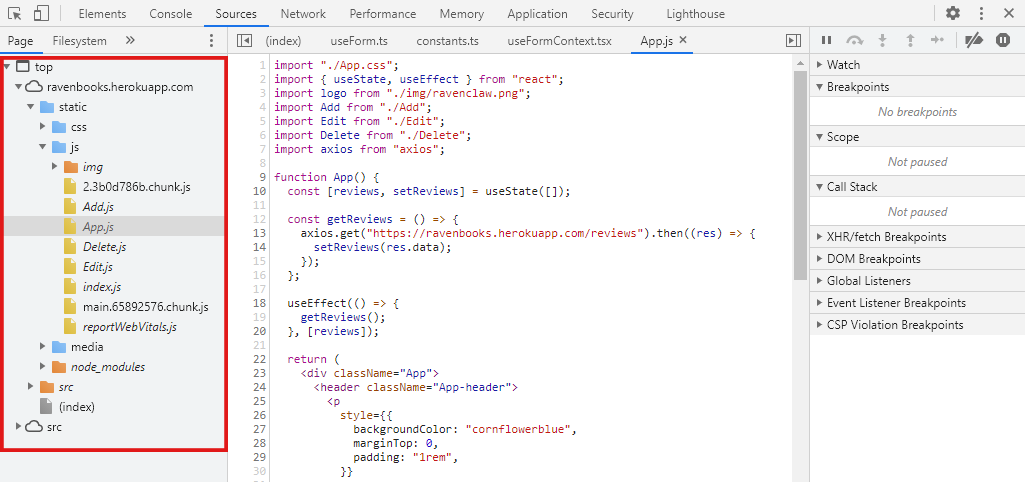
How to Hide your React Source Code from Chrome Dev Tools when Deployed to Production - DEV Community

Debugging JavaScript Efficiently with Chrome DevTools

JavaScript debugging reference, DevTools

How to Debug JS in Chrome?

JavaScript error messages && debugging, by Diogo Spínola

BUG-15969] Chrome Client Crash - received updates for missing view, call stack size exceeded - Ignition Early Access - Inductive Automation Forum
Debugging in the browser
de
por adulto (o preço varia de acordo com o tamanho do grupo)