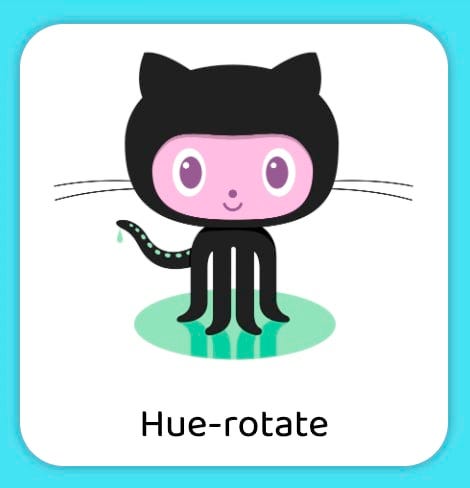
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
In CSS, when you apply
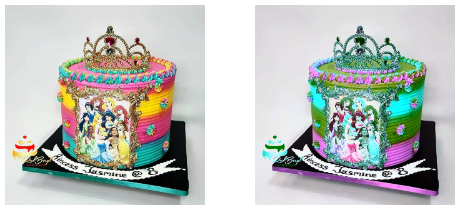
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l
planet4-plugin-blocks/style.css.map at develop · greenpeace/planet4-plugin-blocks · GitHub

CSS Filter. The filter property is used to set the…, by Suprabha Supi

css - Set Filter Hue Rotate To A PNG Image in CSS3 - Stack Overflow

CSS Tutorial, PDF, Cascading Style Sheets

Using the CSS filter property

filter - CSS hue-rotate from red to specific colour - Stack Overflow

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II
TagPro Preset Mods · GitHub

4 CSS Filters For Adjusting Color - Vanseo Design

metro1.png

Changing color of image : r/twinegames
de
por adulto (o preço varia de acordo com o tamanho do grupo)







