How the Document Object Model Works in JavaScript – DOM Tutorial for Beginners
Por um escritor misterioso
Descrição
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a

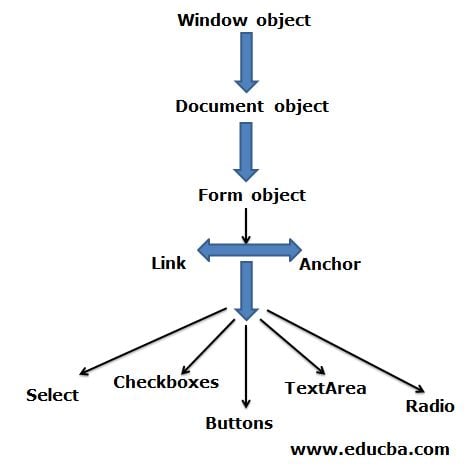
Document Object Model

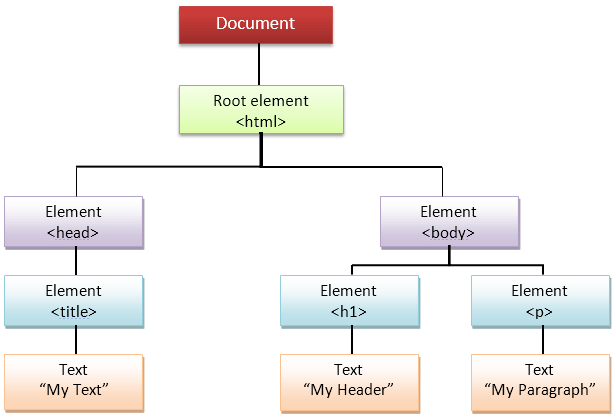
This example demonstrates the DOM hierarchy in an HTML document
How does the Document Object Model (DOM) represent a web page and

JavaScript DOM What is JavaScript Document Object Model?

JavaScript DOM Tutorial with Example

Understanding DOM - Vskills Tutorial

Introduction to the DOM

Javascript HTML DOM (Document Object Model) Tutorial - Mike Winner

How to Traverse the DOM with JavaScript

The DOM Document Object Model Explained
de
por adulto (o preço varia de acordo com o tamanho do grupo)