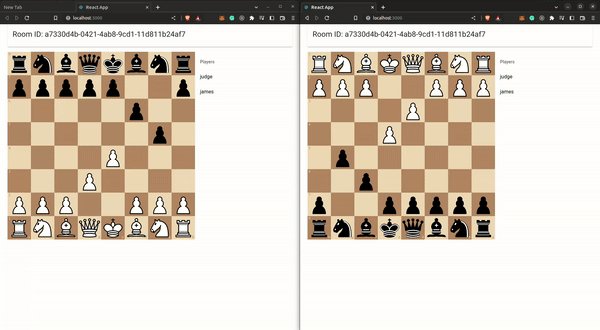
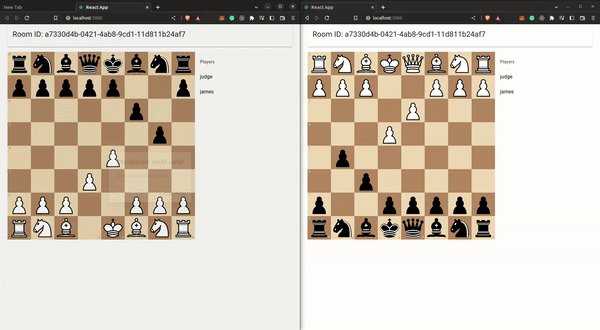
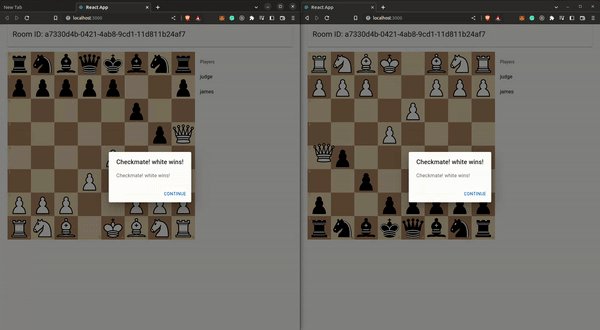
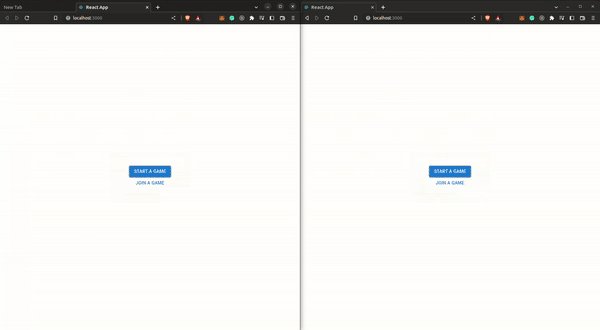
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Descrição
Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Mammoth Unlimited Membership

Let's create a Chess game with React, chess.js

Careertuner (@careertuner) / X

Seven Days, November 6, 2019 by Seven Days - Issuu

Annoying analysis bug. PLEASE FIX - Chess Forums

Create a Chess game with ReactJS part 30: Castling logic

Building a Chess Game with React

The Slav For The Tournament Player (Tournament Player's Repertoire of Openings), PDF, Chess Openings

react-chessground examples - CodeSandbox

Quantity over quality (ChessTech News)

Python vs Java Major Differences between Python and Java

Graphic Design in the Post-Digital Age

Design Chess Validator Machine Coding Round Questions (SDE I/II)
de
por adulto (o preço varia de acordo com o tamanho do grupo)